Con esto muchos pensarán que es mejor tenerlo todo en un solo archivo, sin embargo, para mantener el código lo más “higiénico” se recomienda escribir pequeños módulos que sean fácilmente actualizables. Esto trae consigo problemas que antes no se tenían como puede ser la dependencia entre los diferentes módulos. Por ejemplo, si una página requiere una funcionalidad implementada en un determinado módulo (archivo js), y a su vez, dicho módulo depende de otro módulo (otro archivo js), entonces es necesario referenciar ambos módulos en la página (escribir 2 secciones <script>). Peor aún, muchas veces se tiende a escribir una pequeña funcionalidad de la página en una especie de componente (UserControl, Include, Partial o como le quiera llamar) que requiere de la presencia de algún script, en ese caso se debe estar atento e incluir las referencias que necesita en la página que está usando el componente.
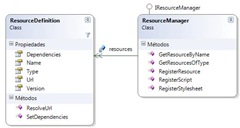
Para evitar lo anterior surge el ClientResourceManager. La responsabilidad de este componente es administrar los recursos que se descargan al cliente, fundamentalmente archivos JavaScript y CSS. En la siguiente figura se muestra un diagrama de clases con la estructura básica de nuestro componente.